|
本课程学完后做成的软件效果
本课程学完后做成的软件效果
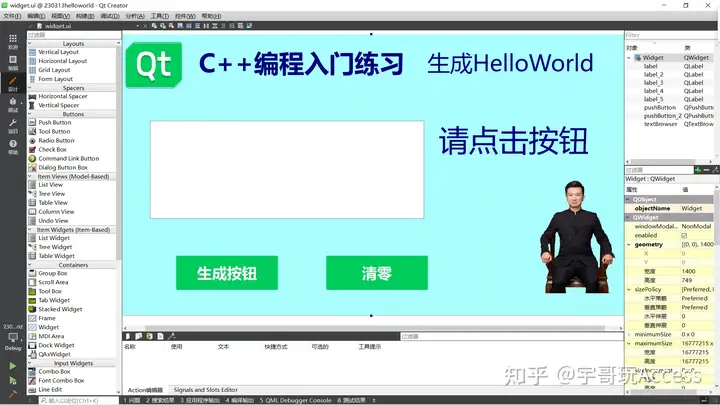
前言我自学C++已经有几天了,用Qt框架入的门。因为Qt自带前端窗体,比较容易展示,符合我学习编程的目的(做自媒体)。 根据我的习惯,边学习边分享进步最快,因此我把我学习的技术,总结成教程分享给大家,供大家参考。(可能比较肤浅,不喜勿喷) 今天分享我C++编程入门的第1课。本课制作一个人机交互的HelloWorld窗体,完全基于Qt框架。 本课分为3个部分:完成效果、Qt框架讲解、制作过程。 第1章 完成效果我们用Qt的窗体界面制作一个人机交互式的HelloWorld,做完之后点击左下角的“测试”,显示最终效果如下: Qt框架“Hello World”窗体后台
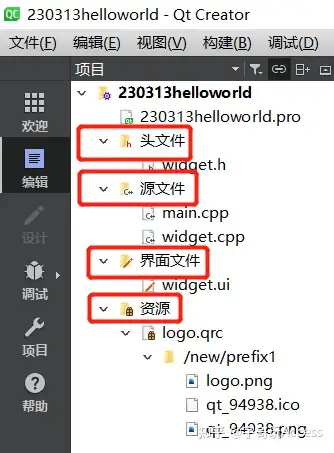
界面上主要有1个文本框1个标签,下面有2个按钮,操作方法如下: 点击第一个按钮“生成按钮”,文本框和标签显示“Hello World”, 点击第二个按钮“清零”,文本框和标签“Hello World”消失。 上面的动态图就是我们要达到的效果。 第2章 Qt框架讲解本章介绍用Qt制作一个简单窗体后,程序的组成是什么样的。 1.Qt代码组成打开已经做好的Qt案例,我们仔细观察左边的项目栏:

Qt框架已经把不同的程序文件分门别类分好了从图中我们得知,Qt的框架分为以下4个部分: (1)头文件 (2)源文件 (3)界面文件 (4)资源 四个部分的文件很容易区分:头文件后缀是.h,源文件后缀是.cpp,界面文件后缀是.ui。 制作一个Helloworld窗体,主要涉及到源文件、界面文件和资源这三个文件。 我们用界面文件的widget.ui进行前端设计,用源文件的widget.cpp进行自动化编程,界面上的照片和图片是存放在资源里的。 我们还能看到在最上方有一个helloworld.pro的文件,这是一个项目文件(project),点击测试软件的时候自动生成的。删除后可以再次生成。 2.完整代码解释头文件和源文件里的main.cpp,我们不需要过多关注,这俩是在建立Qt项目时候自动生成的。 头文件(widget.h)代码如下: - <pre style="overflow-wrap: initial; background: rgb(248, 248, 250); border-radius: 4px; font-size: 0.9em; overflow: auto; padding: calc(0.888889em); word-break: initial; color: rgb(25, 27, 31);"><code class="language-text" style="background-color: inherit; border-radius: 0px; font-family: Menlo, Monaco, Consolas, "Andale Mono", "lucida console", "Courier New", monospace; font-size: inherit;">#ifndef WIDGET_H
- #define WIDGET_H
- #include <QWidget>
- QT_BEGIN_NAMESPACE
- namespace Ui { class Widget; }
- QT_END_NAMESPACE
- class Widget : public QWidget
- {
- Q_OBJECT
- public:
- Widget(QWidget *parent = nullptr);
- ~Widget();
- private slots:
- void on_pushButton_clicked();
- void on_pushButton_2_clicked();
- private:
- Ui::Widget *ui;
- };
- #endif // WIDGET_H</code></pre>
源文件(main.cpp)代码如下: - <div align="left"><pre style="overflow-wrap: initial; background: rgb(248, 248, 250); border-radius: 4px; font-size: 0.9em; overflow: auto; padding: calc(0.888889em); word-break: initial; color: rgb(25, 27, 31);"><code class="language-text" style="background-color: inherit; border-radius: 0px; font-family: Menlo, Monaco, Consolas, "Andale Mono", "lucida console", "Courier New", monospace; font-size: inherit;">#include "widget.h"
- #include <QApplication>
- int main(int argc, char *argv[])
- {
- QGuiApplication::setHighDpiScaleFactorRoundingPolicy(Qt::HighDpiScaleFactorRoundingPolicy::Floor);
- QApplication a(argc, argv);
- Widget w;
- w.show();
- return a.exec();
- }</code></pre></div>
上面两个文件代码虽然看着复杂,但是都是Qt项目自动生成的。我们重点要关注一下源文件里的Widget.cpp文件,以及前端文件Widget.ui。这两个文件是需要我们手动增加代码的。 源文件(Widget.cpp)代码如下: - <pre style="overflow-wrap: initial; background: rgb(248, 248, 250); border-radius: 4px; font-size: 0.9em; overflow: auto; padding: calc(0.888889em); word-break: initial; color: rgb(25, 27, 31);"><code class="language-text" style="background-color: inherit; border-radius: 0px; font-family: Menlo, Monaco, Consolas, "Andale Mono", "lucida console", "Courier New", monospace; font-size: inherit;">#include "widget.h"
- #include "ui_widget.h"
- Widget::Widget(QWidget *parent)
- : QWidget(parent)
- , ui(new Ui::Widget)
- {
- ui->setupUi(this);
- }
- Widget::~Widget()
- {
- delete ui;
- }
- void Widget::on_pushButton_clicked()
- {
- ui->label->setText("Hello World!!");
- ui->textBrowser->setText("Hello World!!");
- }
- void Widget::on_pushButton_2_clicked()
- {
- ui->label->setText("请点击按钮~~");
- ui->textBrowser->setText("请点击按钮~~");</code></pre>
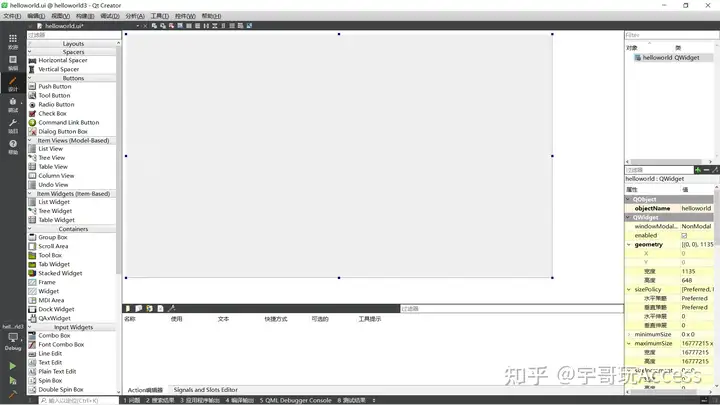
从第16行起,是需要手动输入代码的,两个按钮点击后的代码。 界面文件(Widget.ui)是默认有窗体界面的,设计界面不需要进行代码编写,这是Qt编程的优势之一。点击界面文件(widget.ui)后显示如下:

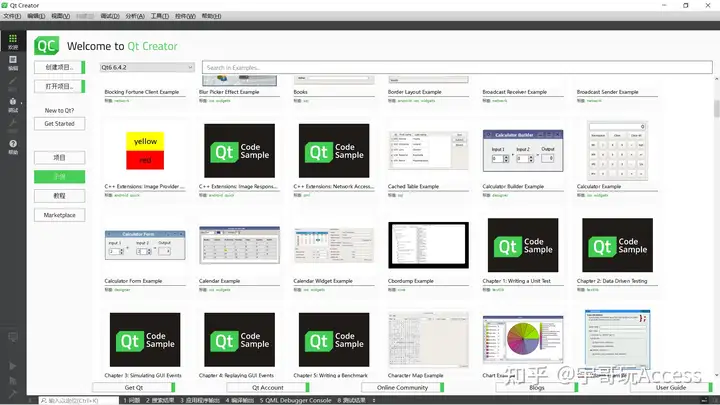
Qt前端设计,与VisualStudio和AccessVBA设计界面很类似第3章 制作过程本案例制作过程分为3步:1.新建窗体2.建立和设计控件3.代码编写具体步骤如下: 1.新建项目新建窗体点击Qt Creator,新建一个项目

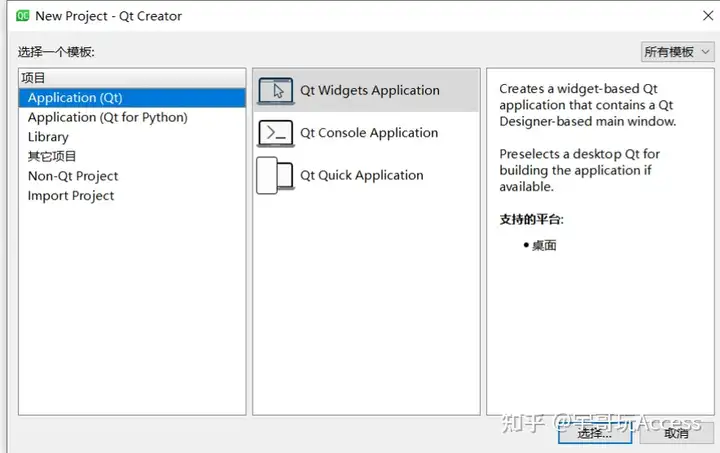
点击创建新项目

选择Application(Qt)-Qt Widgets Application

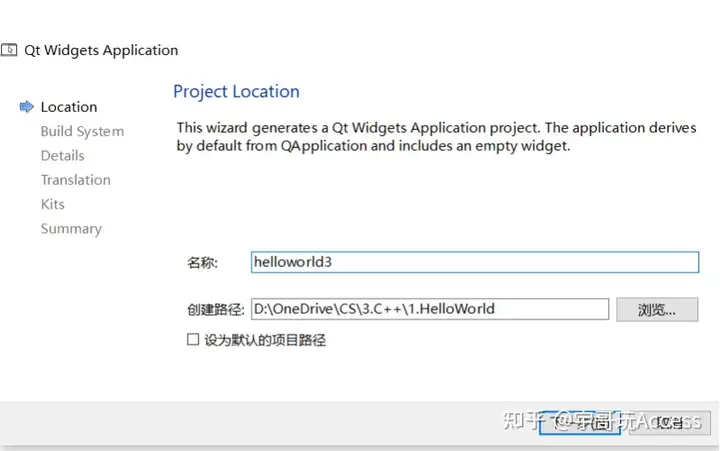
创建一个名称(注意要用英语不可用汉语,否则很麻烦易报错)并选择创建的路径

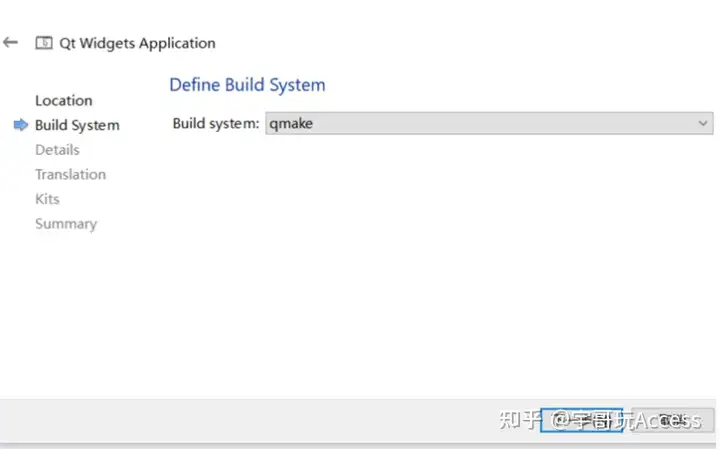
选择qmake,点击下一步

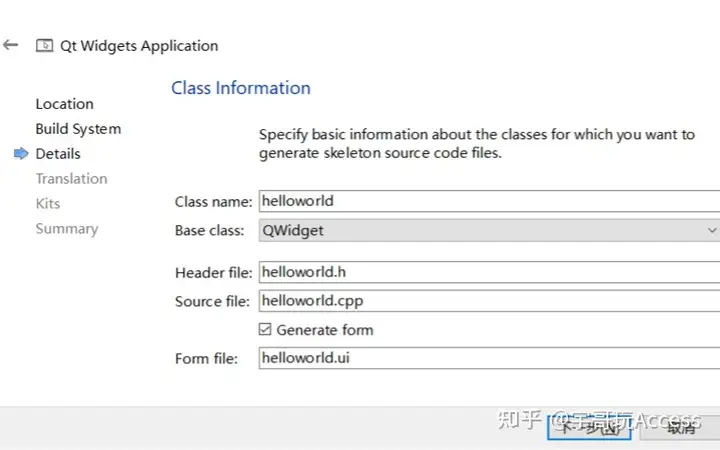
class name新设定一个,比如就叫helloworld,Qt框架的头文件、源文件和界面文件名称就随之都自动设置好了

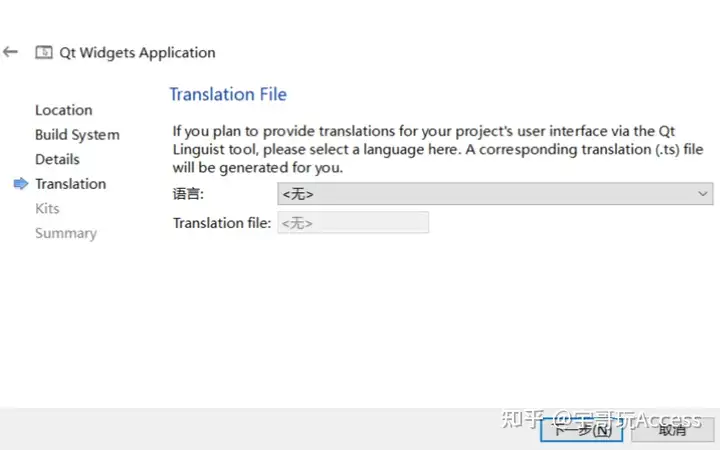
直接点击“下一步”

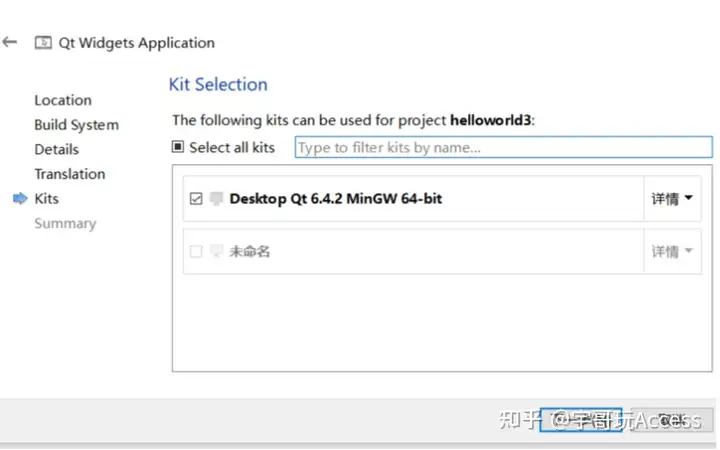
选择你安装的Qt版本,如果这一步没有的选,说明你Qt没安好,重新安

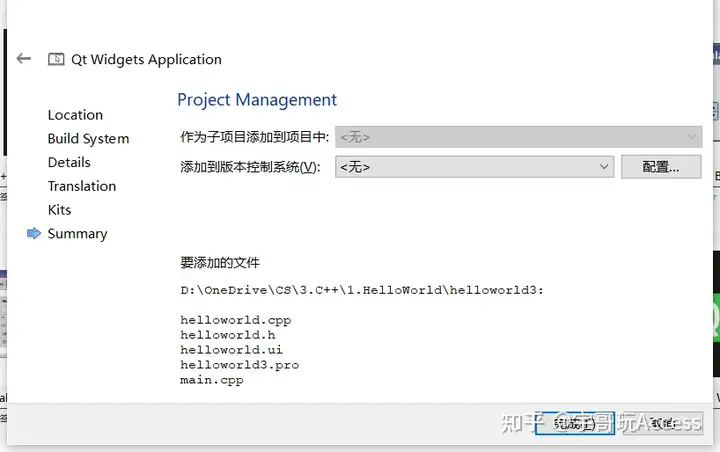
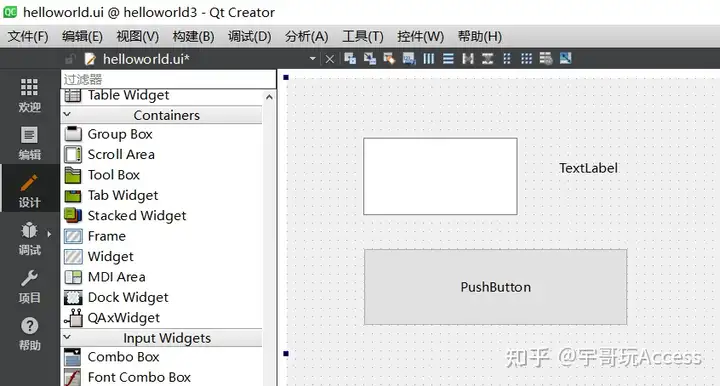
点击完成,齐活~2.设计控件

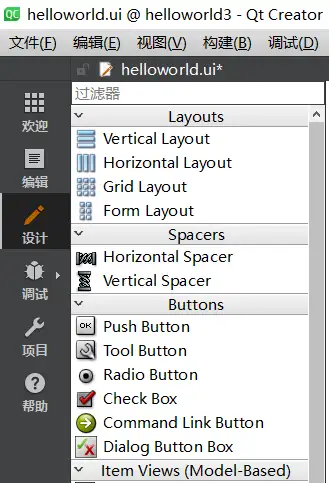
从左边的控件箱里选择控件

找到PushButton,用鼠标点住,拉到右边的窗体里再找到一个Text Browser(文本浏览器)和一个Label(标签),也拉到右边的空白窗体里。 再简单设计一下,齐活~ 特别插入:
读者们你们决定,增加图片的方法需不需要讲一下?因为Qt框架想要插入图片还是比Csharp繁琐一些的,而且Qt窗体的logo也需要插入相应的图片,图片是插入到资源文件里的。需要讲的话,你们在评论区留言,我就单独讲一下。 其实设置控件的字体和颜色,还是比较麻烦的,本文就先不展开了。大家先自己试试。 3.代码编写

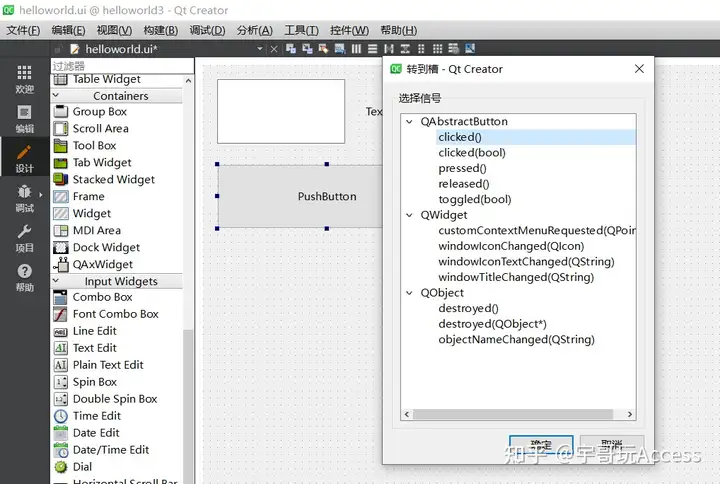
鼠标右键点击QPushButton,选择槽函数

选择信号里,选择“clicked”(单击)

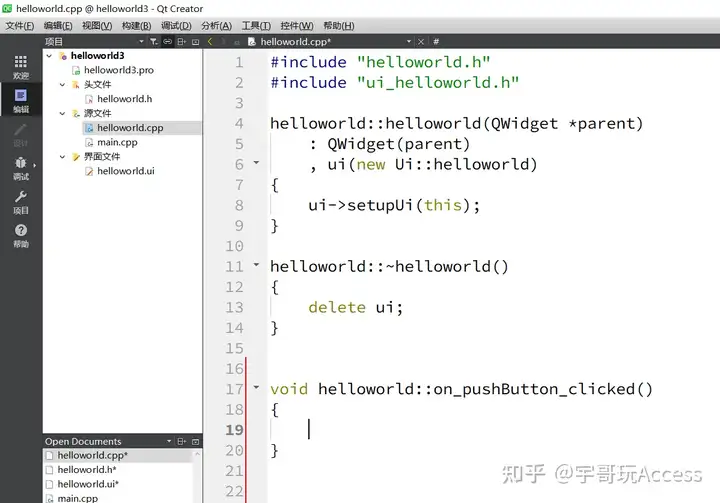
然后进入了代码界面“on_pushButton_clicked()”,准备开始编程void Widget: n_pushButton_clicked(){ ui->label->setText("Hello World!!"); ui->textBrowser->setText("Hello World!!");} n_pushButton_clicked(){ ui->label->setText("Hello World!!"); ui->textBrowser->setText("Hello World!!");}
在代码界面里输入这两行代码,含义是在ui里找到label,向标签里注入文本“Hello World!!” 第2个按钮控件的代码设置,大家试试自行完成~ 技术要点回顾“HelloWorld”窗体的技术有两个难点:第1个难点是槽函数的技术,第2个难点是怎么把“资源文件”导入Qt。 1.槽函数槽函数在Qt里,主要是控制控件的动作,操作类似于Access的VBA的用法,做窗体应用时会经常采用。 2.导入图片Qt框架的设计其实非常复杂,本文不做过多展开,想要学习的老铁请留言。
|  |小黑屋|宇哥编程论坛
( 京ICP备2022024677号-2|
|小黑屋|宇哥编程论坛
( 京ICP备2022024677号-2|![]() 京公网安备11011202100561号 )
京公网安备11011202100561号 )